On December 9th, I was part of something wonderful: my company, Weblinc, opened up its doors and its collective heart to host 18 Â 8th grade Puerto Rican students from four AspiraPa.org schools in the Philadelphia Area. This was something very dear to my heart ; when I approached management about organizing and hosting such an […]
PSD to HTML, the art of the CSS reset and Gladwell’s 10,000 hours to mastery
This month I had the privilege to attend Zoe Rooney’s GDI PSD to HTML workshop. Lots of really good changes in my professional life right now, one of them being a new job in the city of Brotherly Love. I have been wrapping my head around Object Oriented CSS (here is  agreat intro from Smashing […]
Four Days of Bootstrap Love
I am currently working on a Rails app and was tired of looking at the default styling as I build it out … so I sat down to give it some Twitter Bootstrap style. To give  the app some css love, I added twitter  bootstrap to my Gemfile and ran bundle install. It took me […]
Aspect Ratio in Responsive Design – Width and Height Challenges in Adapting a Fixed-Width Layout
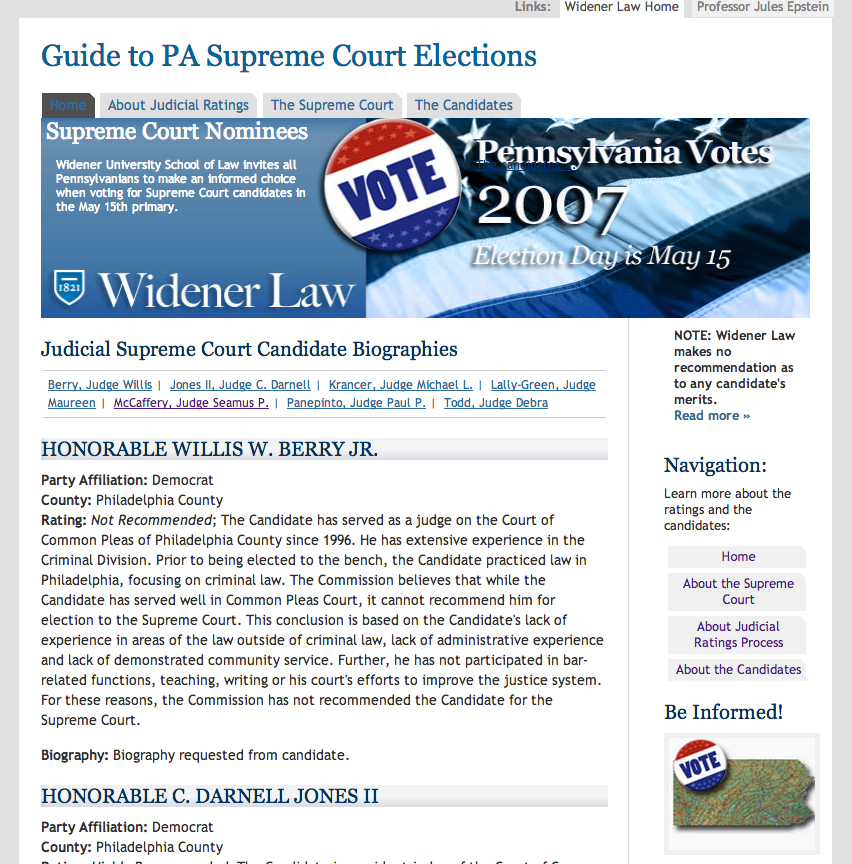
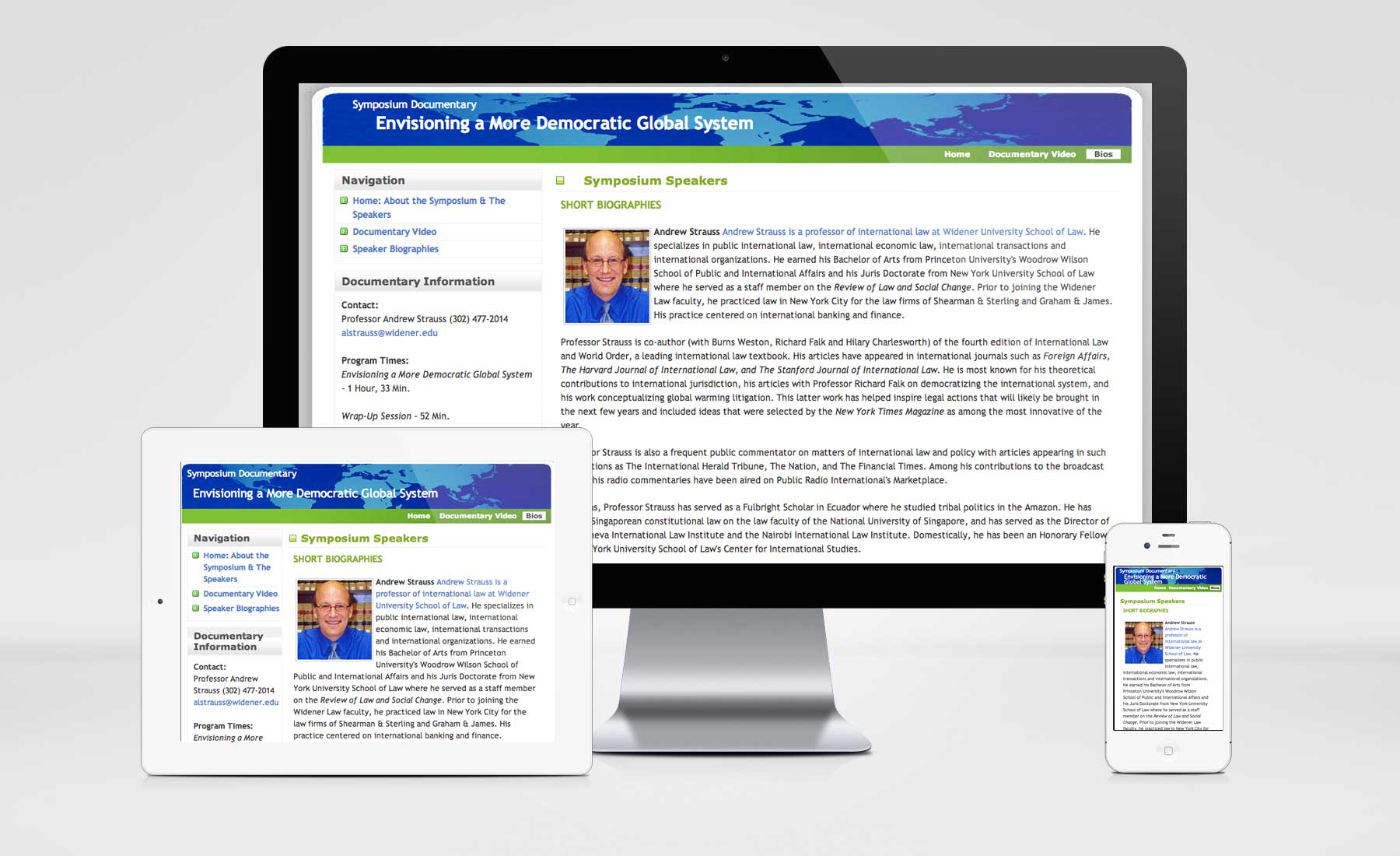
This is the third of a series of blog posts in which I have tried to journal my steps and processes in converting some older fixed-width sites to responsive layouts. Responsive version of Guide to PA Elections: http://www.cassandraking.net/ demos/responsive/election/ Older fixed width site of Guide to PA Elections: http://law.widener.edu/election/2007/ If you are reading this […]
Get ‘RESPONSIVE’ In a Few Short CSS Codechanges: Give It A Try!
This is a followup to my previous post Learning how to be Responsible & Responsive is Fun!. With this quick ‘Site Makeover’ I wanted to demonstrate that in a few worthwhile hours of your time, you can take  older, non-responsive sites and make them easily accessible to  modern viewports. BEFORE and AFTER (Visit the […]
Learning how to be Responsible & Responsive is Fun!
With the rise of both very large mega desktop screens and smaller portable devices, we as developers have a RESPONSIBILITY to serve up sites that display properly no matter what the device or context. With that in mind, I recently started diving into responsive web design. (Visit my Responsive VetClinic Demo site here) Â Initially I […]
Python Bit Me and I Loved It!
I recently attended an Intro To Python Workshop offered by the Philadelphia Chapter of GirlDevelopIt. Dana Bauer, the teacher, is an independent developer, mapmaker, and data analyst. The class covered the basics such as lists, if, elif, else, loops, concatenation, strings, the importance of indentation in Python, and the essence of Python syntax. Having recently […]
“Hi! My name is Yanone Kaffeesatz”
Just a quick typographic note  to mention the typeface used on this site’s theme. I absolutely love it, and I absolutely love it’s name! Yanone Kaffeesatz was designed by designer Yanone (on twitter) This from the site of the author: »Yanone Kaffeesatz« was first published in 2004 and is my first ever finished typeface. Its Bold […]
Basic git/github Concepts for Newbies
(I am posting this mostly to review key concepts discussed on evening of May 29, 2013). This is a crosspost with RubyGirlsonRails) Repository (slang: Repo): Location on github that stores a snapshot of a project. It includes: snapshots of changes and commits in a history. Names of Repos: Upstream points to the source projects on […]
I am Riding from Philly to Harrisburg for Habitat for Humanity Philly! Be a part of this journey!
UPDATE Â MAY 24: 🙂 INCREDIBLE!!! Because of tremendous generosity, I was able to raise $3544 for Habitat for Humanity! I am so very grateful! We leave on our 4-day, 240 mile journey. There are a total of 24 riders and we are all very excited about this challenge. Some of the highlights of our trip […]