Over the years, I have implemented basic JQuery functionality for a number of departmental pages at Widener Law. In each case, I chose a different JQuery solution depending on the desired outcome.
Admissions: Fade Hover Effect
The Client and the Problem: Widener Law Admissions wanted a way to graphically, and with  minimal use of text, connect with prospective students. The office wished to highlight four main social ways of connecting.
The Solution: I implemented the Jquery fade hover effect and a custom graphic.
Career Development: JQuery Tabs and Highcharts.js
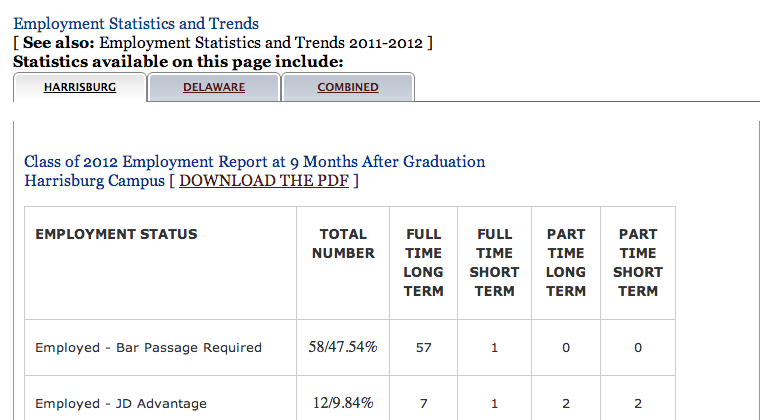
The Client & The Problem: Widener Law Career Development Office needed to display large amounts of information on a single page.
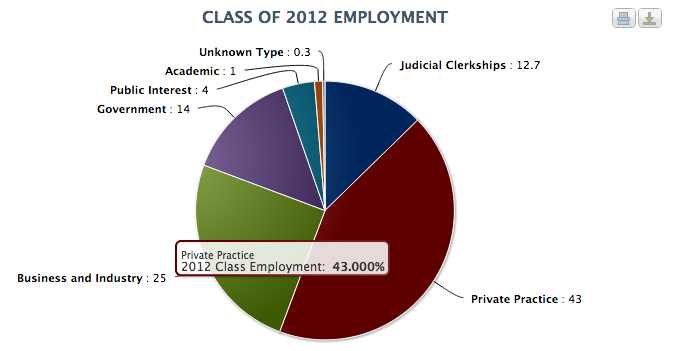
The Solution: I implemented JQuery Tabs to allow toggling between content divs as opposed to navigating to different pages. To achieve this effect, I used Highcharts.js under the “combined stats” tab to display employment information for the year 2012-2013.