I started with Ruby basics, built up to Sinatra and will be digging into full-fledged Rails apps with Databases and React in a few weeks. First, I needed to get the basics down of just basic Object Oriented Programming concepts. I also needed to really sit down and get a good basic grasp of Vanilla […]
Getting myself in the ‘Full-stack’ frame of mind!
I have been a front-end developer for many years, and had been able to sort of keep moving along, career-wise, as a self-taught, inner-motivated person. Always picking up classes on new coding topics here and there…but, only able to learn many of these new skills in a shallow way. The demands of life and work […]
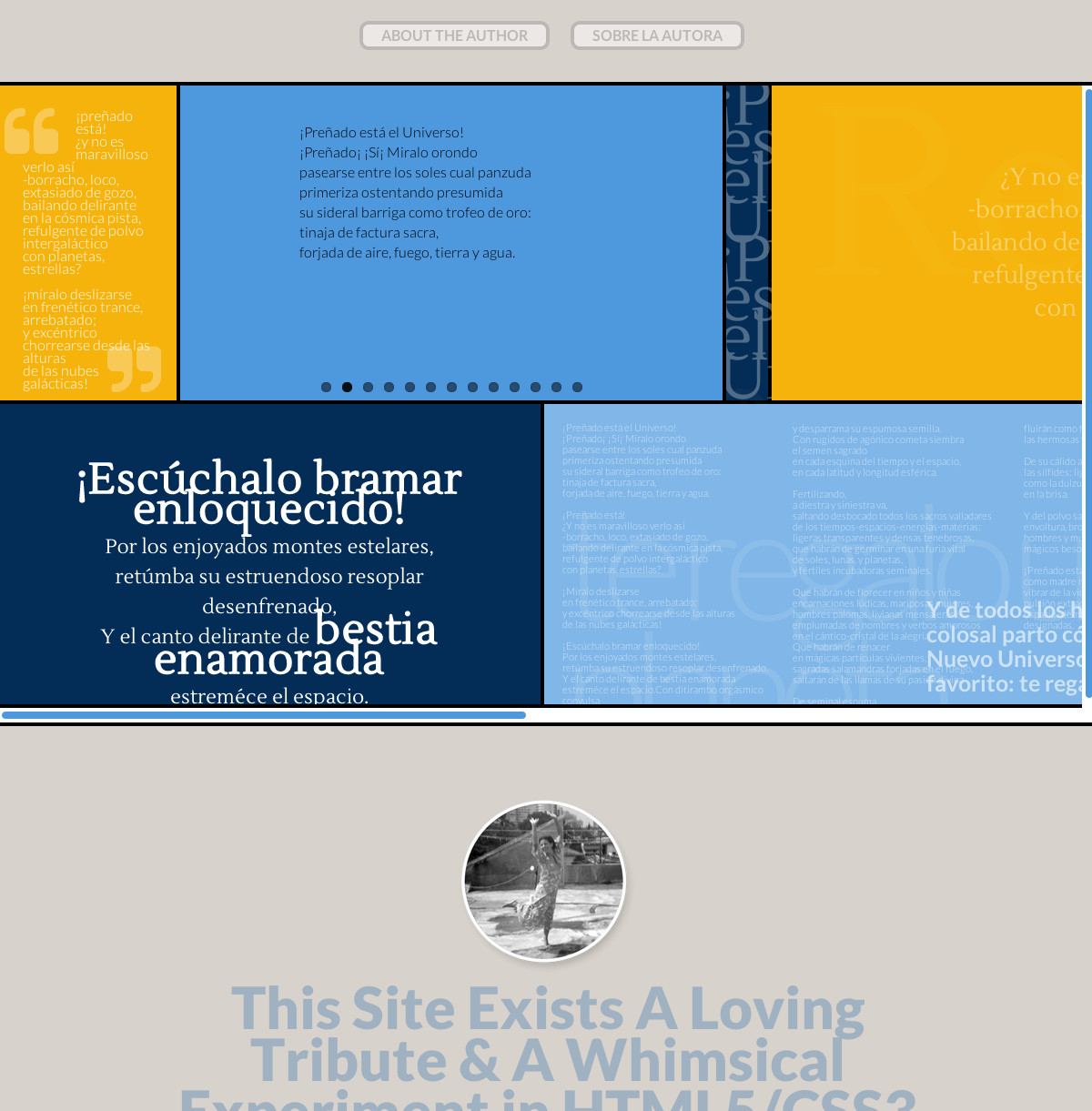
CSS 3 Experiments: Accordion, responsive
This is the third site in a series where I have been playing around with CSS3… Just playing around as I assemble sites using HTML5 elements and CSS3 effects that I have not used that often. I first created a Parallax site using my mom’s poems as my starting point of inspiration. I have continued with this […]
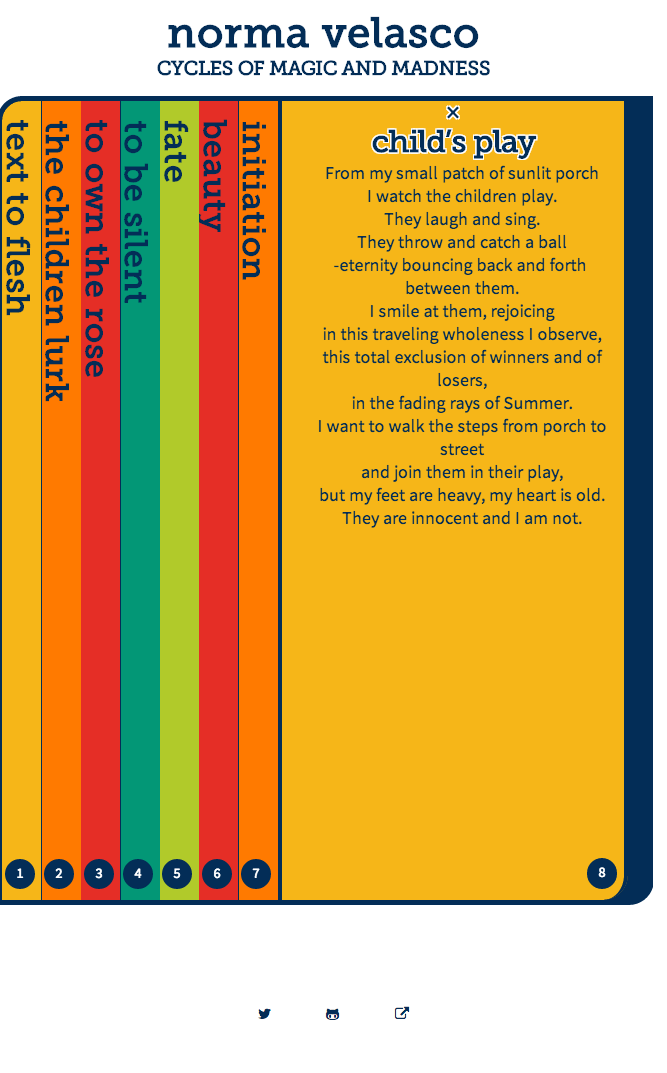
CSS3 Experiments: Horizontal Scroll
This is the second site in a series where I have been playing around with CSS3…Just playing around as I assemble sites using HTML5 elements and CSS3 effects that I have not used that often. I first created a Parallax site using my mom’s poems as my starting point of inspiration. I have continued with this approach. […]
CSS Tricks to Center Absolutely Positioned Elements of Variable Height
These are some really clever solutions prompted by a discussion on the Front End Developers Group in LinkedIn Question posed: Have you ever needed to centralize an absolute element (horizontal and vertical), but the height was variable? Some really interesting solutions  and the browser support for each one. I list a few of the tried […]
Paying It Forward: Teaching Latino Kids How to Code for an Hour of Code Initiative
On December 9th, I was part of something wonderful: my company, Weblinc, opened up its doors and its collective heart to host 18 Â 8th grade Puerto Rican students from four AspiraPa.org schools in the Philadelphia Area. This was something very dear to my heart ; when I approached management about organizing and hosting such an […]
Get ‘RESPONSIVE’ In a Few Short CSS Codechanges: Give It A Try!
This is a followup to my previous post Learning how to be Responsible & Responsive is Fun!. With this quick ‘Site Makeover’ I wanted to demonstrate that in a few worthwhile hours of your time, you can take  older, non-responsive sites and make them easily accessible to  modern viewports. BEFORE and AFTER (Visit the […]
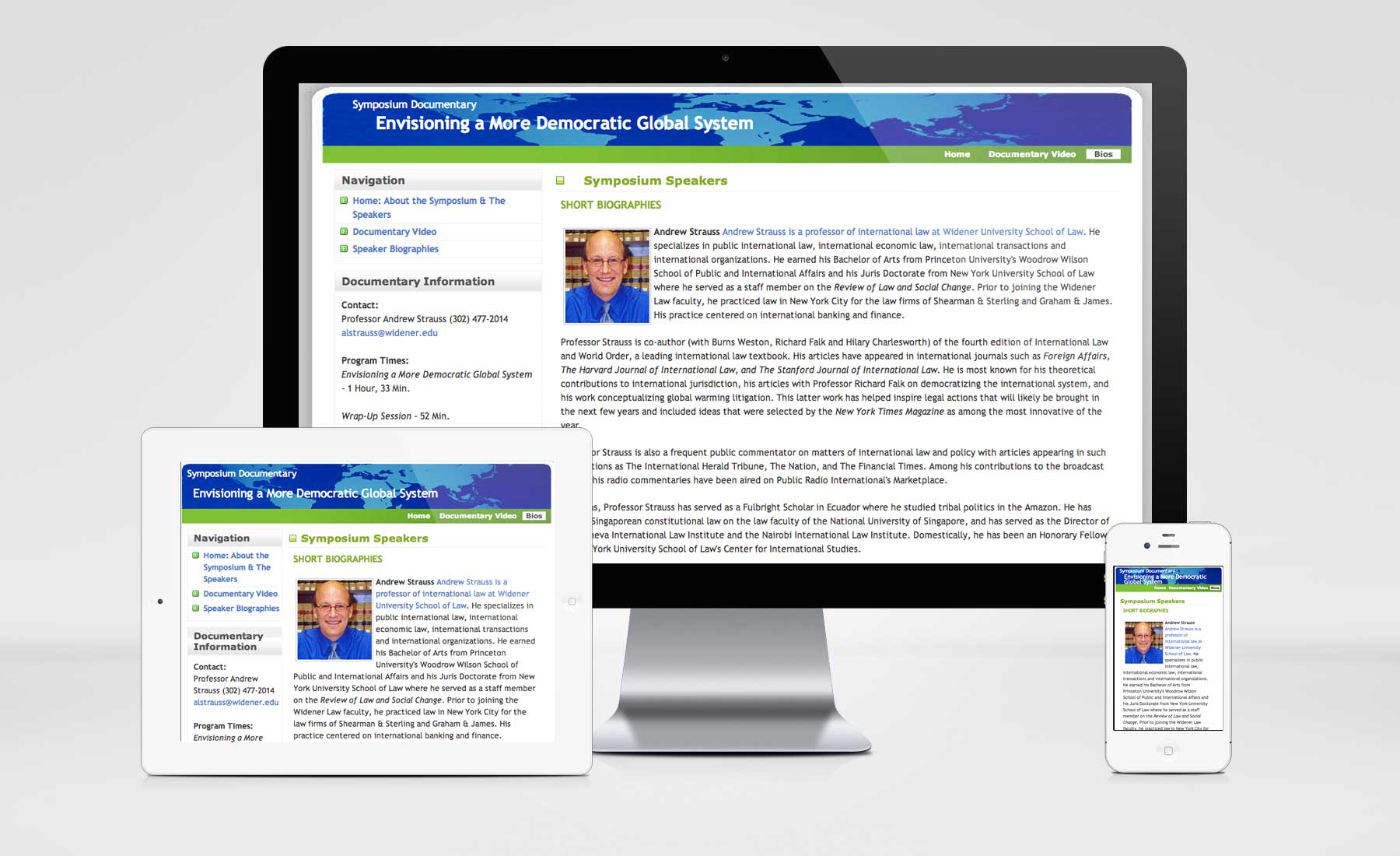
Learning how to be Responsible & Responsive is Fun!
With the rise of both very large mega desktop screens and smaller portable devices, we as developers have a RESPONSIBILITY to serve up sites that display properly no matter what the device or context. With that in mind, I recently started diving into responsive web design. (Visit my Responsive VetClinic Demo site here) Â Initially I […]
Python Bit Me and I Loved It!
I recently attended an Intro To Python Workshop offered by the Philadelphia Chapter of GirlDevelopIt. Dana Bauer, the teacher, is an independent developer, mapmaker, and data analyst. The class covered the basics such as lists, if, elif, else, loops, concatenation, strings, the importance of indentation in Python, and the essence of Python syntax. Having recently […]
“Hi! My name is Yanone Kaffeesatz”
Just a quick typographic note  to mention the typeface used on this site’s theme. I absolutely love it, and I absolutely love it’s name! Yanone Kaffeesatz was designed by designer Yanone (on twitter) This from the site of the author: »Yanone Kaffeesatz« was first published in 2004 and is my first ever finished typeface. Its Bold […]