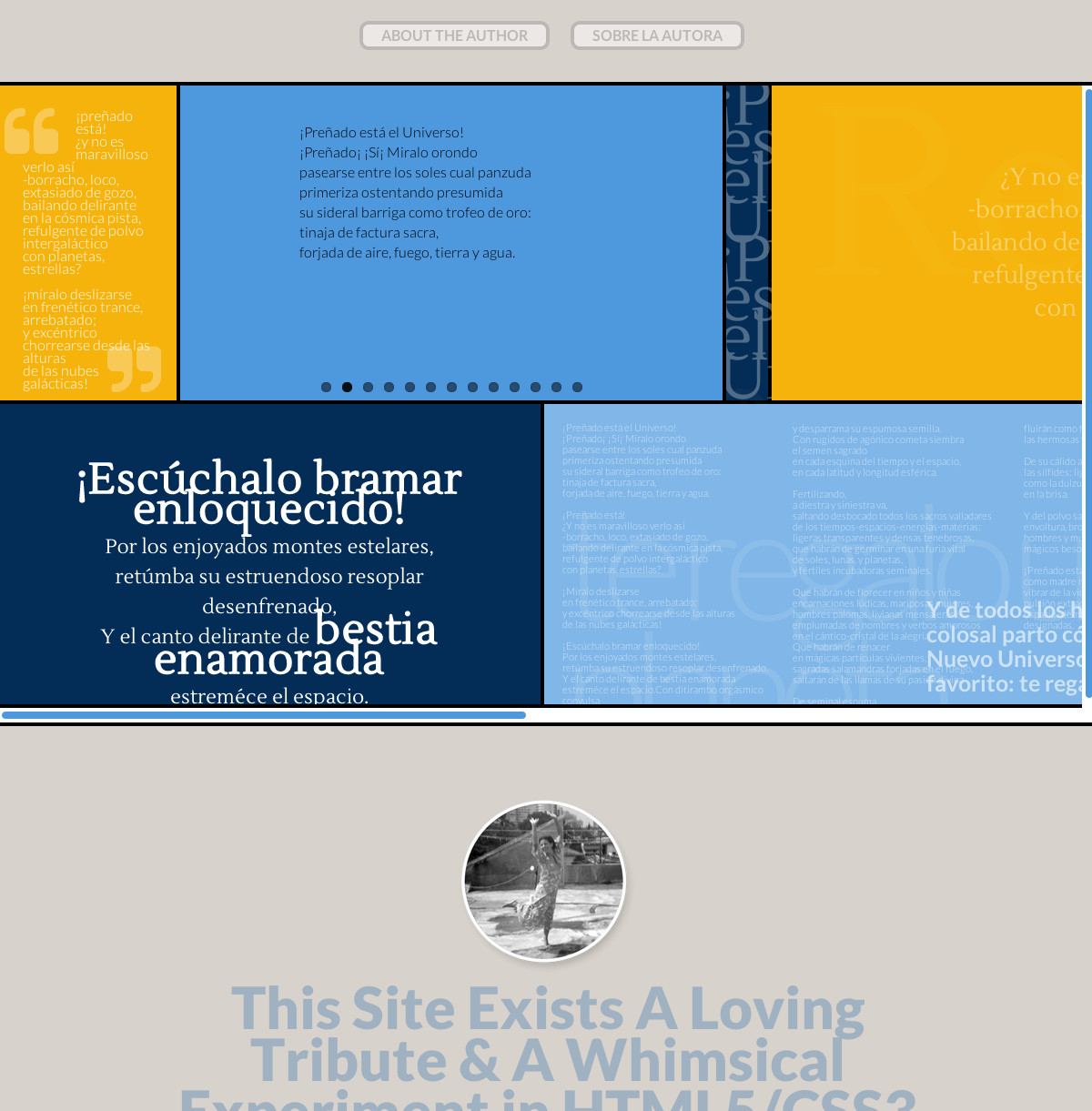
This is the second site in a series where I have been playing around with CSS3…Just playing around as I assemble sites using HTML5 elements and CSS3 effects that I have not used that often. I first created a Parallax site using my mom’s poems as my starting point of inspiration. I have continued with this approach. […]
CSS Tricks to Center Absolutely Positioned Elements of Variable Height
These are some really clever solutions prompted by a discussion on the Front End Developers Group in LinkedIn Question posed: Have you ever needed to centralize an absolute element (horizontal and vertical), but the height was variable? Some really interesting solutions  and the browser support for each one. I list a few of the tried […]
Some Cool dev Tools and web Finds to Keep You CodeHappy :)!
I have been meaning to share a few tools that I use for my web development process. I’ve been testing out Brackets IO, but it still sorta misbehaves with SASS. It’s a tad slower, but it has some nifty features right out the the box that typically you have to add to SublimeText2 in via […]
Integrating SASS into .NET using NuGet and Squishit SASS
NuGet is the package manager (extension) for the Microsoft development platform including .NET that makes it easy to install and update third-party libraries and tools in Visual Studio. it makes managing dependencies in your application a lot simpler. http://docs.nuget.org/docs/start-here/installing-nuget#Installing_NuGet http://visualstudiogallery.msdn.microsoft.com/27077b70-9dad-4c64-adcf-c7cf6bc9970c Nu Get Installation Go to Visual Studio 2010 Menu –> Tools Select Extension Manager […]
Front End Tricks, Tools to Speed up and Optimize Your Workflow: FREE
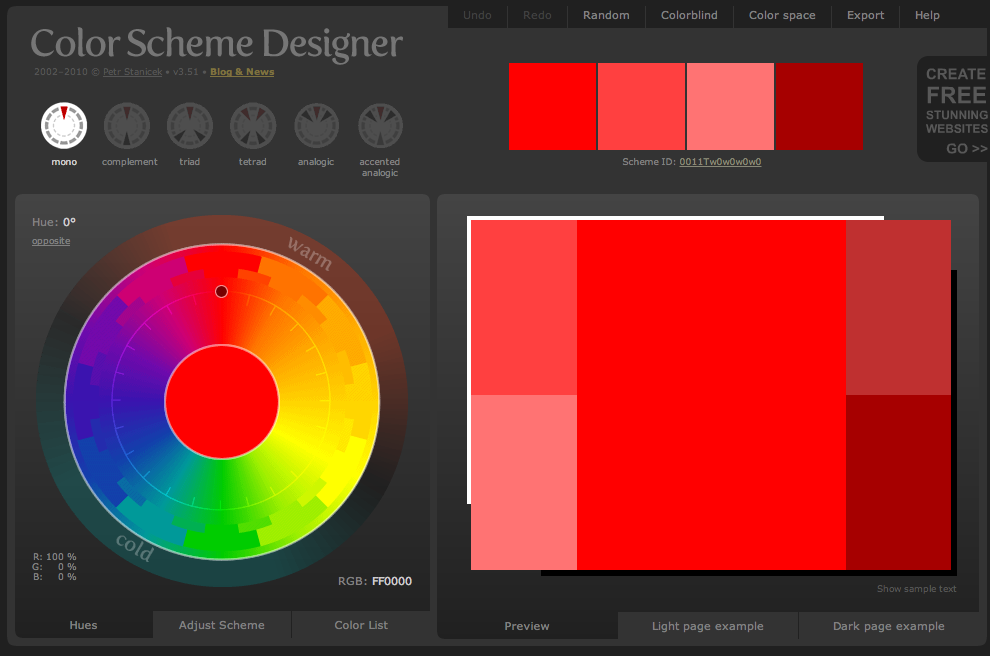
Over the past year or so, I have discovered a few indispensable tools that make the Front end workflow go way smoother and faster, you should give them a try. CSS No need to reload your page, simply add this bookmarklet to your browser toolbar and you can see your CSS changes instantly without full […]
Paying It Forward: Teaching Latino Kids How to Code for an Hour of Code Initiative
On December 9th, I was part of something wonderful: my company, Weblinc, opened up its doors and its collective heart to host 18 Â 8th grade Puerto Rican students from four AspiraPa.org schools in the Philadelphia Area. This was something very dear to my heart ; when I approached management about organizing and hosting such an […]
Get ‘RESPONSIVE’ In a Few Short CSS Codechanges: Give It A Try!
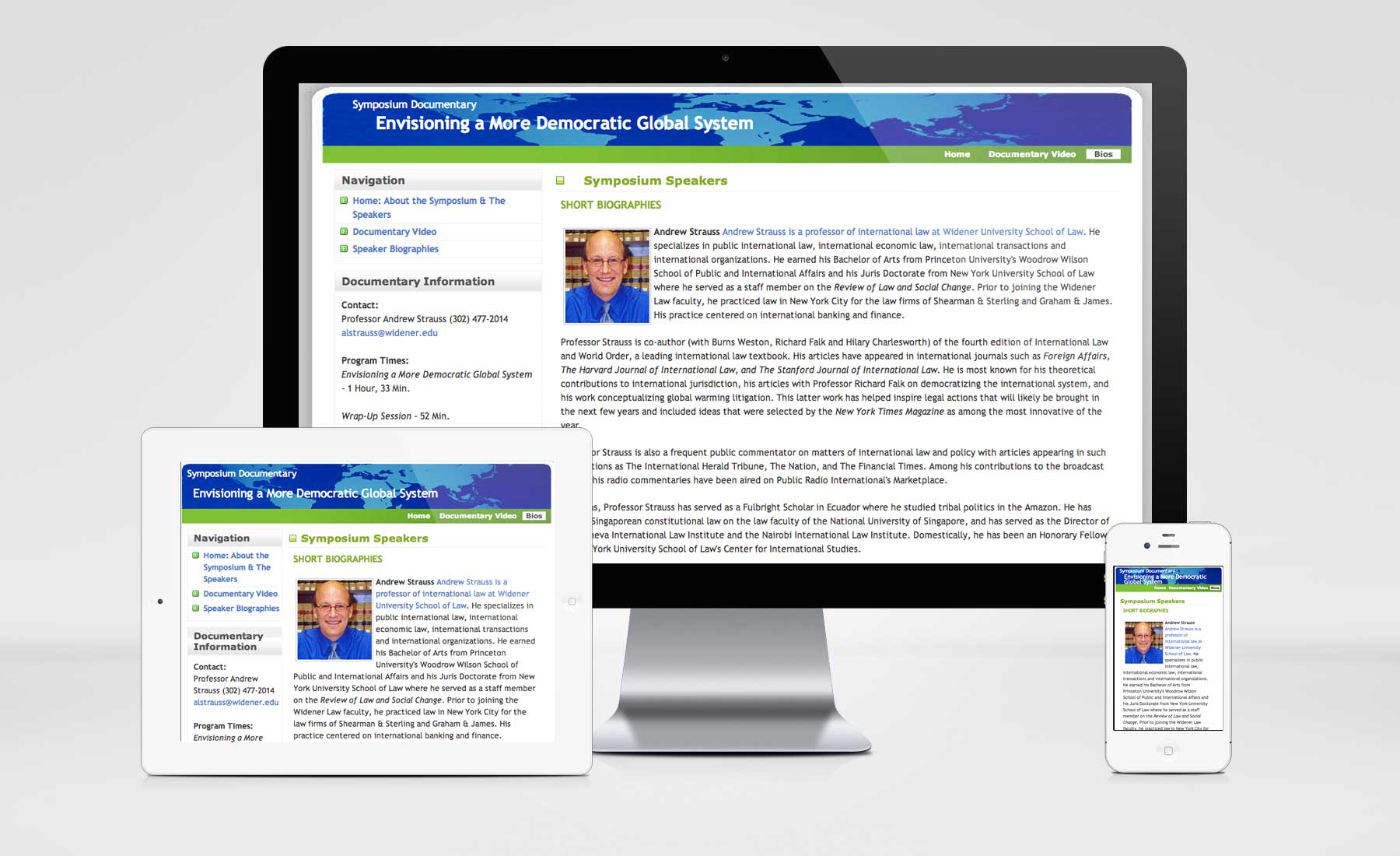
This is a followup to my previous post Learning how to be Responsible & Responsive is Fun!. With this quick ‘Site Makeover’ I wanted to demonstrate that in a few worthwhile hours of your time, you can take  older, non-responsive sites and make them easily accessible to  modern viewports. BEFORE and AFTER (Visit the […]
Learning how to be Responsible & Responsive is Fun!
With the rise of both very large mega desktop screens and smaller portable devices, we as developers have a RESPONSIBILITY to serve up sites that display properly no matter what the device or context. With that in mind, I recently started diving into responsive web design. (Visit my Responsive VetClinic Demo site here) Â Initially I […]