I am currently working on a Rails app and was tired of looking at the default styling as I build it out … so I sat down to give it some Twitter Bootstrap style. To give  the app some css love, I added twitter  bootstrap to my Gemfile and ran bundle install. It took me […]
Aspect Ratio in Responsive Design – Width and Height Challenges in Adapting a Fixed-Width Layout
This is the third of a series of blog posts in which I have tried to journal my steps and processes in converting some older fixed-width sites to responsive layouts. Responsive version of Guide to PA Elections: http://www.cassandraking.net/ demos/responsive/election/ Older fixed width site of Guide to PA Elections: http://law.widener.edu/election/2007/ If you are reading this […]
Get ‘RESPONSIVE’ In a Few Short CSS Codechanges: Give It A Try!
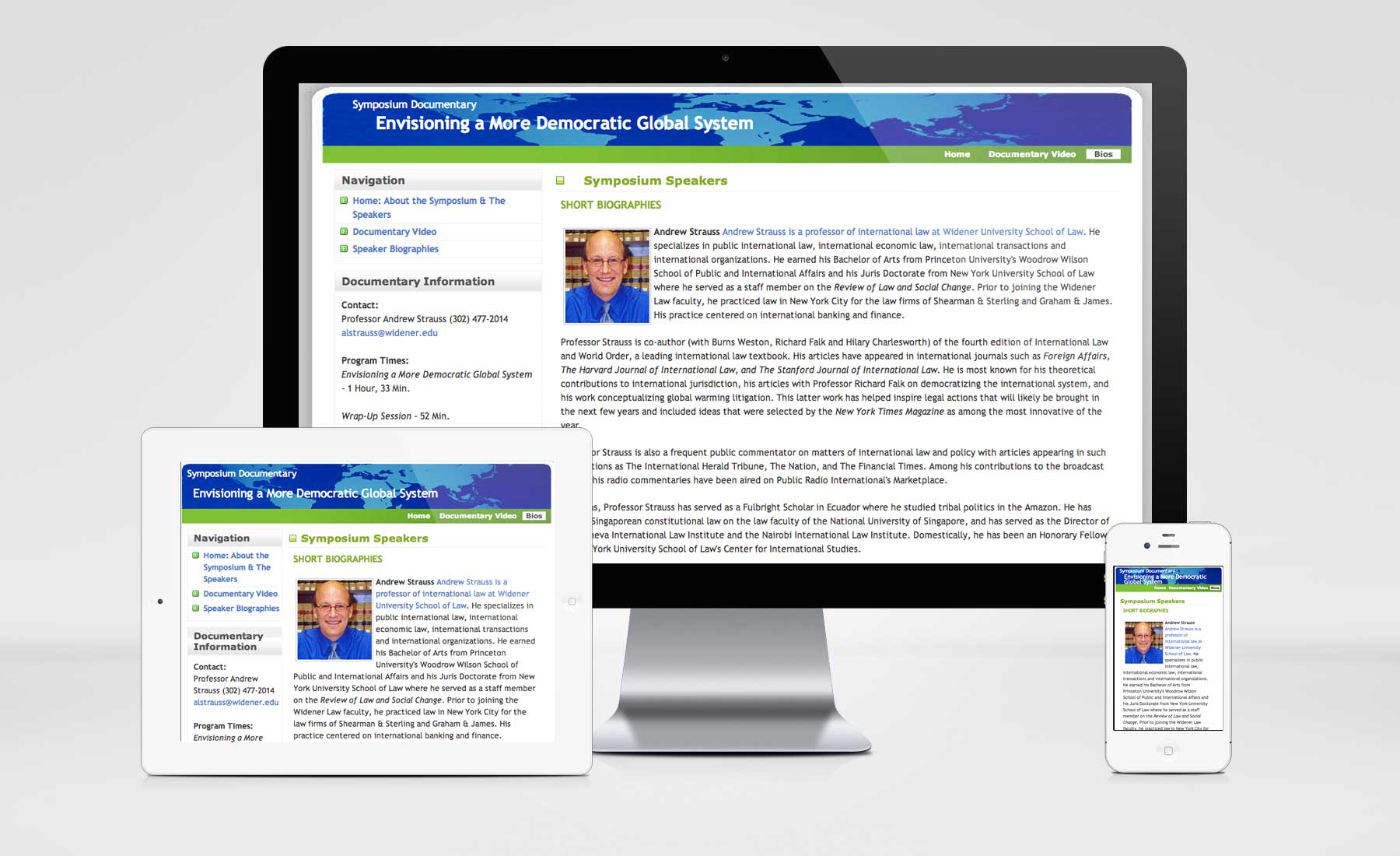
This is a followup to my previous post Learning how to be Responsible & Responsive is Fun!. With this quick ‘Site Makeover’ I wanted to demonstrate that in a few worthwhile hours of your time, you can take  older, non-responsive sites and make them easily accessible to  modern viewports. BEFORE and AFTER (Visit the […]
Learning how to be Responsible & Responsive is Fun!
With the rise of both very large mega desktop screens and smaller portable devices, we as developers have a RESPONSIBILITY to serve up sites that display properly no matter what the device or context. With that in mind, I recently started diving into responsive web design. (Visit my Responsive VetClinic Demo site here) Â Initially I […]